微信、微博是我们常用的两大社交平台,这些社交平台耗费了人们大量时间。为了从这些平台引入流量进入博客网站,我们可以使用在Typecho博客系统使用插件对接微信、微博。这就是下面要讲的Typecho插件:微信助手和WeiboSync插件。

将微信与Typecho连接:微信助手
博主去年也写过一篇WordPress对接微信的文章,读者如果需要可以查看:WordPress连接微信同步文章内容
此插件是一款基于Typecho的微信助手插件,主要有以下功能:
自定义菜单功能
最新博客文章列表
随机博客文章列表
搜索博客文章
下面介绍一下安装与配置方法:
1.首先你需要有一个微信公众号。如果你的微信公众号未通过微信认证或不是服务号(个人属性的微信公众号),请提前设置自定义菜单功能(未通过微信认证或不是服务号的微信公众号没有自定义菜单接口权限)。
2.下载微信助手插件,解压到Typecho插件目录,修改目录名称,并启用。
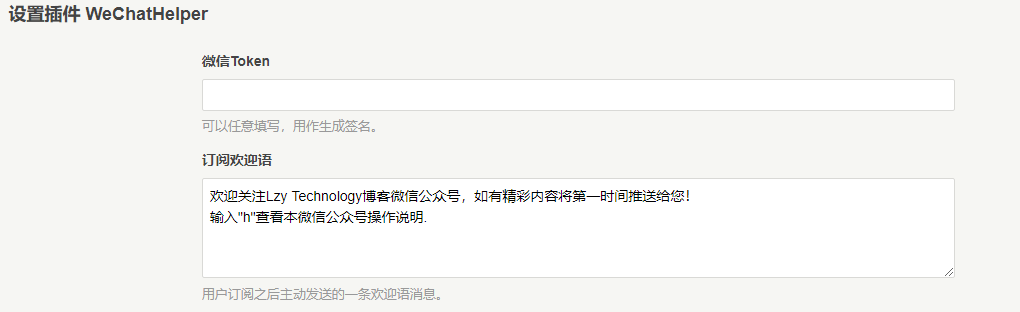
3.进入Typecho后台的“控制台”->“插件”,设置WeChatHelper插件。

微信Token可用密码生成器随机生成,或随便填写。填写后请记录这个Token值,后面在微信公众号端操作的时候需要使用。
其他设置项可以按照需求设置。
2.登陆微信公众号后台,进入“开发”->“基本配置”,修改服务器配置,修改后启用服务器配置。

URL请填写“你的Typecho站点地址/wechat”,例如:https://www.xxx.com/wechat。
Token请填写前面在Typecho后台插件设置填写的微信Token。
EncodingAESKey可随便随机生成一个,后面不使用。
消息加解密方式请选择明文模式。(插件不支持安全模式)
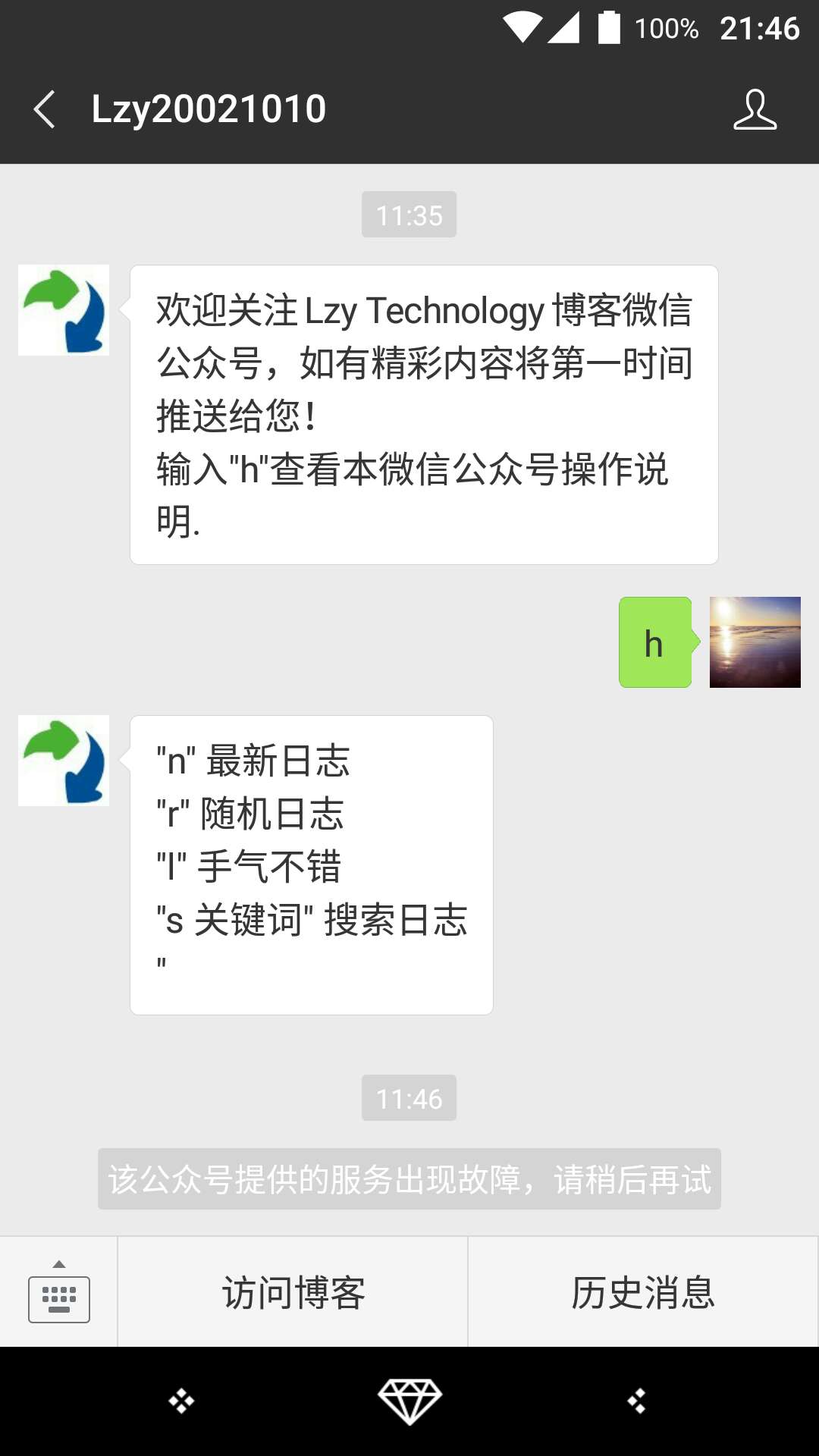
3.然后到手机端微信,进入微信公众号,发送消息:h,若收到文本菜单则Typecho与微信对接成功。同时微信公众号后台的自动回复和自定义菜单功能自动失效。

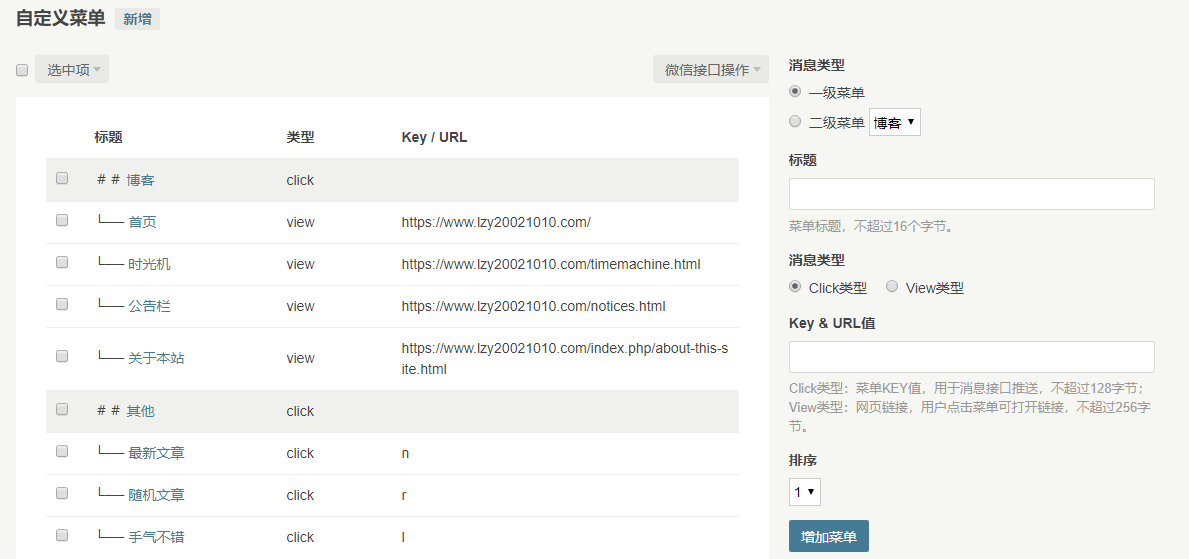
4.如果你的微信公众号已通过微信认证或是服务号,可以使用插件提供的自定义菜单功能。菜单创建好后通过“微信接口操作”->“创建自定义菜单”保存菜单即可。

反之请通过微信公众号后台的“添加功能插件”->“自定义菜单”启用以前设置的自定义菜单。

至此Typecho连接微信完成。
将微博与Typecho连接:微博文章同步插件(WeiboSync)
博主以前也做过这个功能,当时是本站建站的2015年,是通过多说实现的。后来由于某些原因,到当年9月份后就中断了。
下面介绍一下安装与配置方法:
1.首先你需要有一个微博帐号。然后登陆微博开放平台,申请开发者认证,并等待认证通过。

2.认证通过后就可以创建应用了,进入“微链接”->“其他”创建新应用。应用名称将显示在发表的微博的来源,可以填写网站名称。应用分类请选择“网页应用”。

3.下载WeiboSync插件,解压到Typecho插件目录,修改目录名称,并启用,其中oAuth.php可以不放在插件目录。
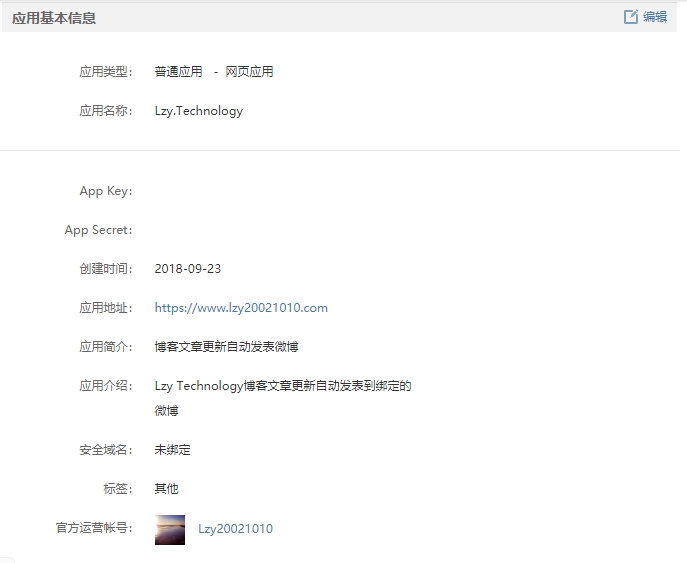
4.到微博开放平台,进入应用控制台,获取App Key和App Secret信息。

然后进入“应用控制台”->“高级信息”,设置授权回调页和取消授权回调页为路径/oAuth.php?return,例如https://www.xxx.com/oAuth.php?return
5.修改oAuth.php文件。
其中“$client_id”的值为刚才获取的App Key,“$client_secret”的值为刚才获取的App Secret,“$return_url”的值为刚才设置的授权回调页。
6.访问路径/oAuth.php?login,会进入微博授权页面。


点击“授权”会得到一串JSON字符。
{"access_token":"XXX","remind_in":"XXXX","expires_in":"XXXXX","uid":"XXXXXX","isRealName":"true"}
其中“access_token”是我们后面要使用的,有过期时间。应用没有通过审核的话有效期为一天(测试用),通过审核的话有效期期为30天。请读者记得及时通过oAuth.php获取并修改“access_token”。
7.进入后台,设置“大括号内内容”和“Access_Key”。

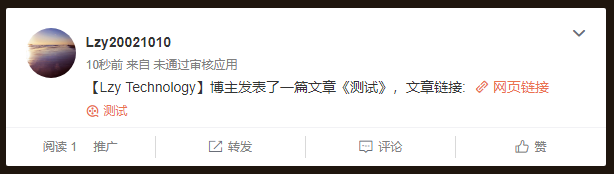
至此,Typecho连接微博完成,效果如下图:


文章评论
插件在哪下载呢
@今天不聊天 文中有给链接,但由于超链接的颜色也是黑色的,你可能没看到。刚才对主题做了一点修改,现在应该能看到了。
@lzy20021010 没有测试成功,郁闷了!持续测试中