其实本文所要介绍的这两个功能都是博主本次更新的Lzy Technology 2.5主题的功能,我现在写一篇文章介绍在Typecho主题上增加表格样式和热门文章功能。

在Typecho主题上添加表格样式
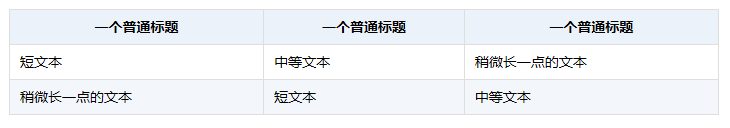
Typecho内置的Markdown编辑器支持插入表格,但部分主题可能没有设置这个部分的样式。本处代码来自明月登楼博客,添加后的效果如下:

操作方法:
1.把下面的代码添加到主题style.css(或其他主要CSS文件)即可。除了基本样式必须添加之外,其他部分都可以根据实际需要添加。
/*基本样式*/
table {
width: 100%; /*表格宽度*/
max-width: 65em; /*表格最大宽度,避免表格过宽*/
border: 1px solid #dedede; /*表格外边框设置*/
margin: 15px auto; /*外边距*/
border-collapse: collapse; /*使用单一线条的边框*/
empty-cells: show; /*单元格无内容依旧绘制边框*/
}
table th,
table td {
height: 35px; /*统一每一行的默认高度*/
border: 1px solid #dedede; /*内部边框样式*/
padding: 0 10px; /*内边距*/
}
/*表头样式*/
table th {
font-weight: bold; /*加粗*/
text-align: center !important; /*内容居中,加上 !important 避免被 Markdown 样式覆盖*/
background: rgba(158,188,226,0.2); /*背景色*/
}
/*隔行变色*/
table tbody tr:nth-child(2n) {
background: rgba(158,188,226,0.12);
}
/*悬浮变色*/
table tr:hover {
background: #efefef;
}
/*自适应优化
1.表头内容强制在一行显示*/
table th {
white-space: nowrap;
}
/*2.首列不换行*/
table td:nth-child(1) {
white-space: nowrap;
}
/*3.表格滚动条*/
.table-area {
overflow: auto;
}2.如果需要在宽度不够长时在表格显示滚动条的话,还需要把下面的代码添加到主题的主要JS文件,下面两种形式选一种即可。
JavaScript原生代码
[].slice.call(document.querySelectorAll('table')).forEach(function(el){
var wrapper = document.createElement('div');
wrapper.className = 'table-area';
el.parentNode.insertBefore(wrapper, el);
el.parentNode.removeChild(el);
wrapper.appendChild(el);
})
jQuery代码(使用前请加载jQuery)
$("table").wrap("<div class='table-area'></div>");
3.Typecho的编辑器没有插入表格的功能,Markdown插入表格的语法可以参考:https://www.jianshu.com/p/2df05f279331
在Typecho主题上添加热门文章功能
热门文章即网站中查看次数最多的文章,一般热评文章、热门文章和随机文章是网站常用的排行文章模块。下面介绍一下如何添加热门文章功能。本处代码来自博客吧,原文是热评文章,博主改成了热门文章,如果需要热评文章可到来源查看。
1.首先安装插件,然后在主题function.php文件中添加以下代码:
function getHotView($limit = 10,$hr = 'nodisplay'){
$db = Typecho_Db::get();
$result = $db->fetchAll($db->select()->from('table.contents')
->where('status = ?','publish')
->where('type = ?', 'post')
->where('created <= unix_timestamp(now())', 'post') //添加这一句避免未达到时间的文章提前曝光
->limit($limit)
->order('viewsNum', Typecho_Db::SORT_DESC)
);
if($result){
foreach($result as $val){
$val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val);
$post_title = htmlspecialchars($val['title']);
$permalink = $val['permalink'];
if($hr == 'display'){
echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li><hr id="hr-sidebar" />';
}elseif($hr == 'nodisplay'){
echo '<li><a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>';
}
}
}
}
2.然后就可以根据实际需要在模板文件添加调用代码了,调用代码:
<?php getHotView('10','nodisplay');?>
'10'表示要调用的文章数量,'nodisplay'表示不显示分割线(显示分割线为'display')。

文章评论